Como muchos ya sabréis soy aficionado a tener una versión «alpha» de WordPress en mi blog personal, y de esa forma ir probando en tiempo real cómo es de estable el sistema antes de hacer las actualizaciones pertinentes en el resto de sitios de los que soy responsable… Y ahora que no creo que tarde mucho en salir esta nueva versión, me gustaría hacer un repaso de algunas características interesantes.
Antes de nada, he de decir que en muchos casos (no sé si es el autoguardado o qué) cuando voy a guardar un borrador o similar se pierde como el ID o algo y acaba fallando, total, que hay que volver a la lista y reabrir esa entrada (habiendo perdido el título y tags, normalmente).
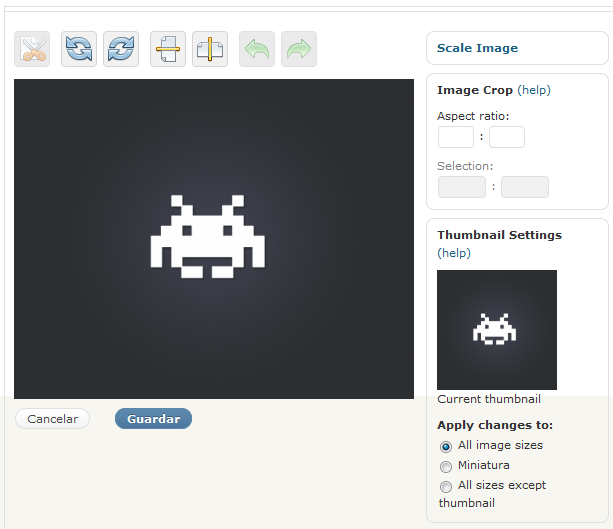
El primero de los detalles que quiero comentar es el editor de imágenes que incluye. No es una barbaridad de editor, porque la verdad es que no supera al Scissors, pero es lo suficientemente sencillo y útil (sobretodo a la hora de redimensionar imágenes). Además, también permite gestionar cómo será el thumbnail por defecto de la entrada, que de eso ahora os hablo.

Como decía, existe otra novedad que es la de los «thumbnails». Se supone que se puede asignar una pequeña imagen por defecto a las entradas, creándola en base a una de las imágenes que subamos (como se puede ver en la imagen de arriba, en la parte inferior derecha). Para ello ha aparecido una nueva función:
the_post_image();// Miniatura
the_post_image('thumbnail');// Miniatura
the_post_image('medium');// Mediana
Además de esto, quiero hacer referencia al oEmbed, que a muchos les va a ser muy útil, aunque todavía estoy investigando al 100% cómo funciona. La idea era que se utilizasen unos tags específicos, pero parece que se puede poner una dirección URL directa (y seguro que aparecerán plugins que ayuden a ello).
Por ejemplo, si ponemos una dirección de Flickr, la imagen debería aparecer automáticamente, sin necesidad de indicar el código HTML correspondiente (el <img src…> de toda la vida, vaya).
http://www.flickr.com/photos/juancasares/3562950871/
Si se pone esa dirección, a mi, personalmente, ahora mismo me falla la vista previa, como si no pudiera acceder a la imagen…
Según la documentación de Flickr, el código que habría que usar realmente es:
http://flickr.com/services/oembed?url=http://www.flickr.com/photos/juancasares/3562950871/&format=json&maxwidth=200
En este caso se puede omitir el «format», y el «maxwidth», si no se indica, es el que se haya configurado en las opciones del WordPress (que hay una pestaña donde se puede configurar esto).
Los parámetros que soporta el oEmbed son:
- url: que es la dirección del elemento a incrustar (obligatorio)
- maxwidth: el ancho máximo del objeto.
- maxheight: la altura máxima del objeto.
- format: el formato de respuesta
A parte de Flickr, también podríamos incrustar vídeos de Youtube:
Como comentaba antes, simplemente poniendo una dirección como la siguiente debería funcionar, aunque por ahora me falla y no carga la página… de todas formas, el código correcto sería:
http://www.youtube.com/oembed?url=http://www.youtube.com/watch?v=HJEoNtN7j04
Algunos de los proveedores que ofrecen ya el servicio de oEmbed son:
- Clearspring Widgets:
- Flickr:
- Hulu:
{ext} - My Opera:
- oohEmbed:
http://oohembed.com/oohembed/ - Poll Everywhere:
- Qik:
{ext} - Revision3:
- Viddler:
- Vimeo:
{ext} - YouTube:
Por cierto, para los geeks que quieran implementar esto del oEmbed en su propio CMS o servicio, existe una librería en PHP además de soporte PHP.
Nota final: parece que para que todo funcione correctamente hay que instalar este plugin llamado oohEmbed y se supone que, junto a WordPress 2.9, la cosa funciona… (aunque a mi me sigue sin ir).
Deja una respuesta