Una de las API más interesantes que nos trae el W3C en los últimos tiempos y que han implementado algunos navegadores es la Navigation Time API. Si queréis ver una prueba de datos, podéis probar la página de Navigaton Timing de la Guía de WPO.
Pero claro, estos datos dependen de los usuarios y en la mayoría de ocasiones no los tenemos disponibles… así que, ¿por qué no añadirlos a Google Analytics? Sí, como he dicho no estarán en todas las páginas y tendremos información parcial ya que sólo está disponible en algunos navegadores, pero al menos tendremos cierta información.
La información que propongo guardar es la siguiente:
- DNS: es el tiempo que se dedica a hacer peticiones DNS.
- Connect: es el tiempo que se dedica a procesos propios de TCP; esto puede implicar colas en peticiones por problemas de paralelización.
- Petición: es el tiempo que se tarda desde que se hace la petición (enviamos el primer byte) hasta que se devuelve el contenido (recibimos el último byte).
- DOM: es el tiempo que tarda el navegador en maquetar la página con sus elementos.
- Carga: es el tiempo que se tarda desde que se empiezan han recibido los contenidos hasta que la página se ha cargado completamente (incluye el tiempo DOM).
Una vez tenemos caros los distintos tiempos que vamos a tomar como medida, vamos a guardarlos como Eventos en Google Analytics.
function getPerformanceTiming() {
var timing = window.performance.timing;
dns = timing.domainLookupEnd - timing.domainLookupStart;
connect = timing.connectEnd - timing.connectStart;
peticion = timing.responseStart - timing.connectEnd;
dom = timing.domComplete - timing.domLoading;
carga = timing.loadEventEnd - timing.responseEnd;
return {
dns, connect, peticion, dom, carga
};
}
Y ahora que ya tenemos estos datos guardados en variables, tan sólo hay que enviarlos a Google Analytics mediante las funciones de eventos:
window.onload = function() {
if (window.performance && window.performance.timing) {
var tiempos = getPerformanceTiming();
_gaq.push(["_trackEvent", "Navigation Timing API", "DNS", undefined, tiempos.dns, true]);
_gaq.push(["_trackEvent", "Navigation Timing API", "Connect", undefined, tiempos.connect, true]);
_gaq.push(["_trackEvent", "Navigation Timing API", "Peticion", undefined, tiempos.peticion, true]);
_gaq.push(["_trackEvent", "Navigation Timing API", "DOM", undefined, tiempos.dom, true]);
_gaq.push(["_trackEvent", "Navigation Timing API", "Carga", undefined, tiempos.carga, true]);
}
};
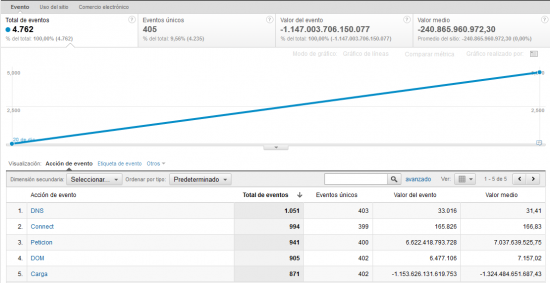
Aunque todavía supongo que se puede mejorar bastante, aquí os dejo un ejemplo de datos:

Deja una respuesta